NEWS & COLUMN お知らせ&コラム
カメラのキーフレームアニメーションの使い方

Keyshotの既存のキーフレームアーキテクチャをベースにしたKeyShot 2023では、カメラパスアニメーションに代わり、キーフレームベースのカメラアニメーションソリューションが採用されました。ダイナミックなカメラアニメーションをこれまで以上に簡単に素早く作成できるようになりました。
キーフレームアニメーションを追加
始めるには、アニメーションの準備ができたシーンと、アニメーションのタイムラインを開いておく必要があります。(Aキーまたはウィンドウ、アニメーションを選択)
まず、カメラのキーフレームアニメーションを追加します。次の3つの方法のいずれかで行います。
- アニメーションウィザード方法:アニメーションタイムラインのアニメーションウィザードボタンをクリックし、カメラアニメーションセクションからキーフレームを選択し、次へをクリックします。次に、表示されているリストからアニメーションさせたいカメラを選択します。
- シーンツリー方法: シーンツリーでカメラを探し、カメラを右クリックし、Add Animation(アニメーションを追加)フライアウトメニューからKeyframe(キーフレーム)を選択します。
- カメラリスト方法:カメラタブのカメラリストからアニメーションさせたいカメラを選択します。右クリックし、アニメーションフライアウトメニューからキーフレームを選択します。(アニメーションメニューがグレーアウトしている場合は、カメラのロックを解除してください。)
カメラのキーフレームを調整
カメラキーフレームアニメーションを追加すると、最初のキーフレームがアニメーションタイムラインの最初に表示されます。この時点から、キーフレームを追加する2つの方法があります。どちらも、アニメーションメニューのタイムラインのすぐ上にあります。
- キーフレーム追加ボタン : 右隅にプラス記号の付いたひし形です。この方法では、次のカメラビューにしたいタイムライン上のポイントを選択し、キーフレームを追加ボタンを選択し、選択したポイントにタイムライン上にキーフレームを追加します。これで、アニメーションをスクラブすると、前に設定したカメラ位置から新しく設定したカメラ位置に移動します。
- キーフレームを記録:キーフレームを追加ボタンのすぐ右にあり、録画アイコンのように見えます。ボタンがクリックされたら、タイムライン上のどこかをクリックし、そのポイントでカメラを好きなビューに移動させます。記録を有効にすると、KeyShotはカメラ調整を行ったタイムラインに自動的にキーフレームを追加します。
どちらの方法でも、ダイナミックなアニメーションを素早く簡単に作成することができます。
設定の調整
キーフレームが追加されたら、タイムライン上で各キーフレームをドラッグしてタイミングを調整したり、各キーフレームのプロパティウィンドウで設定を変更したりして、設定をさらに微調整できます。各キーフレームは独立して調整できるので、1つを調整しても他のキーフレームには影響しません。

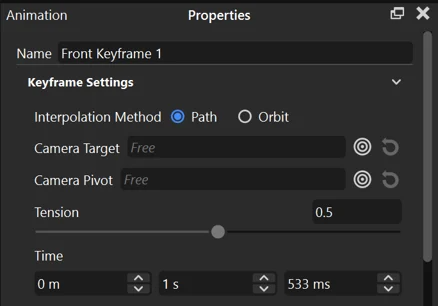
プロパティパネルを開き、[キーフレーム設定]セクションを展開すると、追加設定の[補間方法]にアクセスできます。
- パス: 選択すると、カメラは始点から終点へ直線的に移動し、ターゲットの両側の点間をカメラが移動するドリーイン/アウトのようなエフェクトになります。この方法は、KeyShotの以前のカメラパスアニメーションと基本的に同じです。パスを選択すると、カメラパスアニメーションと同じようにテンション設定を調整できます。
- 軌道:選択し、カメラターゲットを設定すると、カメラは最初のカメラの初期距離を維持しようとしながら、始点から終点に移動します。この結果、カメラは対象地点を通過するのではなく、その周囲を周回するため、カメラの移動がよりスムーズになります。
補間方法の下には、カメラターゲットとカメラピボット設定があり、リアルタイムビューでカメラターゲットを設定するのと同じように設定できます。
キーフレーム設定の下には、個々のアニメーションの “時間 “と “モーションイーズ” をコントロールするアニメーションの時間設定もあります。
キーフレームと設定が完了したら、KeyShot で他のアニメーションをレンダリングするのと同じように、カメラキーフレームアニメーションをレンダリングできます。ツールバーから「レンダリング」を選択し、「アニメーション」タブを選択して、必要な出力タイプの設定を調整し、「レンダリング」をクリックします。
まとめ
カメラキーフレームアニメーションを使えば、KeyShotプロジェクトで素早くダイナミックなビジュアルを作成するのが、かつてないほど簡単になります。アニメーションの作成時間を短縮しながら、効果的なデザインレビューコンテンツを作成する方法をお探しなら、ぜひキーフレームアニメーションをお試しください。





